
Configurar eslint en un proyecto React con las guías de estilo de airbnb y visual studio code
Instalar eslint
Instalaremos el paquete npm de eslint de manera global para poder usar eslint en cualquier proyecto que tengamos dentro de nuestro ordenador.
npm install eslint -g
Configurar eslint en nuestro proyecto
Una vez dentro de la carpeta donde se encuentra nuestro proyecto de react, ejecutaremos el siguiente comando en nuestra terminal.
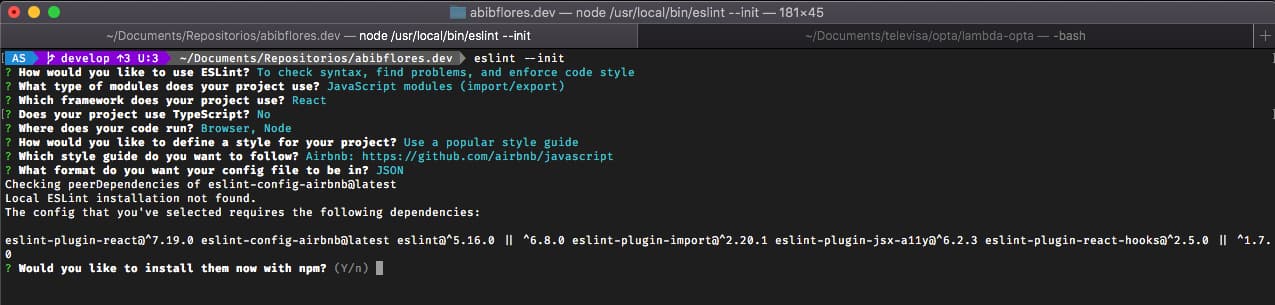
eslint --init
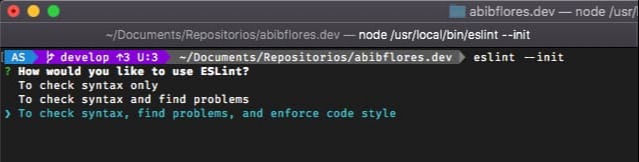
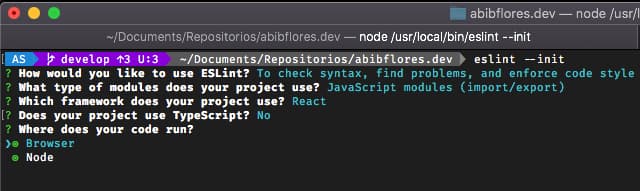
Configurar eslint paso 1: ¿cómo nos gustaría usar eslint? Para nuestro caso, como usaremos la guía de estilos de Airbnb, elegiremos la ultima opción. => To check syntax, find problems, and enforce code style. Esta opción verificara la sintaxis de nuestro código, buscara problemas y forzara un estilo de código en particular.

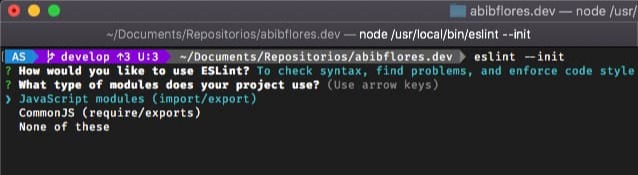
Configurar eslint paso 2: ¿Qué tipo de módulos usa su proyecto? En mi caso particular uso import y export para mis archivos. Si están usando Babel como interprete de su código, elijan: => Javascript modules (import / export).

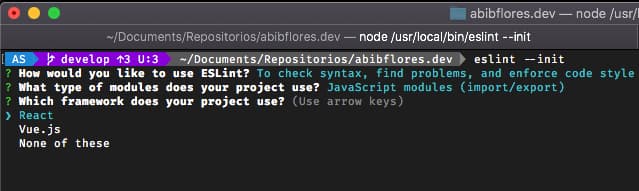
Configurar eslint paso 3: ¿Qué framework utiliza tu proyecto? Seleccionamos react.

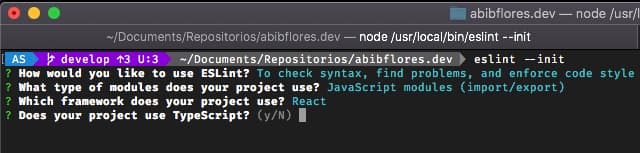
Configurar eslint paso 4: ¿Su proyecto utiliza TypeScript? Yo no utilizo TypeScript, así que le dire que no.

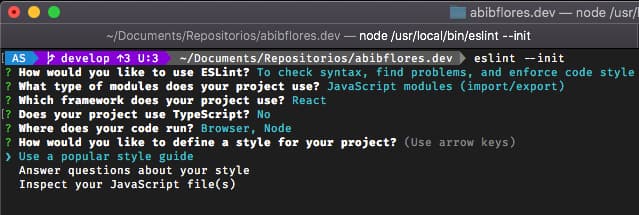
Configurar eslint paso 5: ¿Dónde se ejecuta tu código? Dependiendo su proyecto pueden elegir el Browser(navegador) o Node JS, yo elegiré los ambos pulsando la barra de space para seleccionar.

Configurar eslint paso 6: ¿Cómo le gustaría definir un estilo para su proyecto? Usaremos una guía de estilo popular. => Use a popular style guide

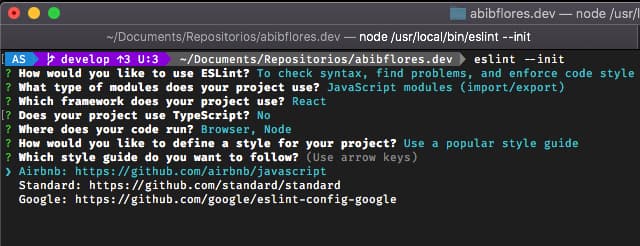
Configurar eslint paso 7: ¿Qué guía de estilo quieres seguir? Vamos a seleccionar Airbnb, como guía de estilos. => Airbnb: https://github.com/airbnb/javascript

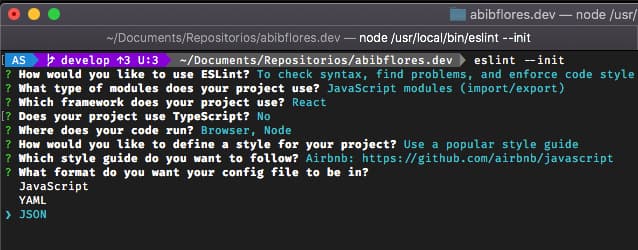
Configurar eslint paso 8: ¿En qué formato quieres que esté tu archivo de configuración? Yo guardare mi archivo de configuración en formato JSON.

Configurar eslint paso 9: Eslint realiza un análisis de las dependencias que necesitamos para seguir la guía de estilos de Airbnb y nos preguntara: ¿Te gustaría instalarlas ahora con npm?. Le podremos que si.
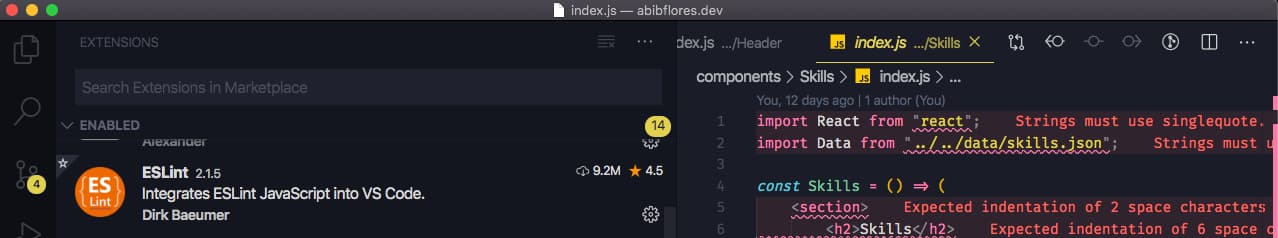
Instalar la extesión de ESLint en visual studio code
Nada del otro mundo, nos vamos a las extensiones de visual studio code, buscamos e instalamos ESLint.

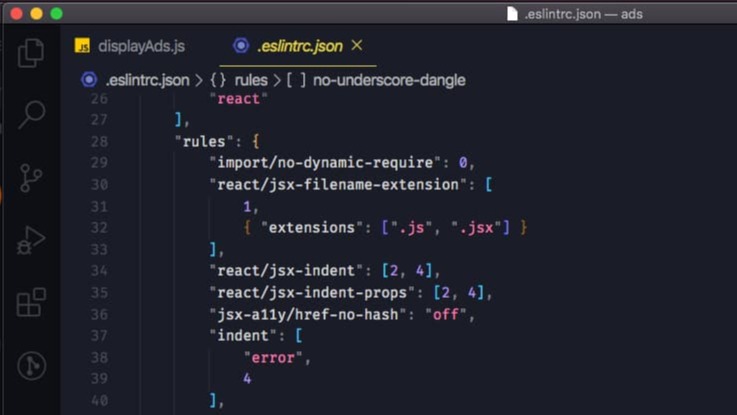
ESLint nos va a marcar en nuestro editor las lineas que no cumplan con los estándares de Airbnb o nos realizara sugerencias de como mejorar nuestro código Si estás reglas no te convencen del todo puedes añadir más en tu archivo de configuración .eslintrc.json.

Listo, lo hemos conseguido.